Contact us page is very important for any website or blog. Using contact us page anybody can easily connect with the admin of website or blog. If your website or blog has a contact us page then any advertising company can easily contact with you and also Google AdSense can be easily approved on your website or blog. No need to describe in detail about importance of contact us page. right??
After a few days back, we’re discussing on the Blogger contact form. In 2013, Blogger acquainted new gadgets for users. In initial days 2013, they released Wikipedia search box gadget and then official contact form for blogger. But it does not work in some situations like if you have updated a new template or theme, it does not work on it. Some time ago a friend had messaged me on Facebook and asked me that their contact us page send button does not work what should I do. then I Tell them when I get the time, then I will post it on my blog, if it is happening with you that the the sand button of contact us Page is not working, then using this trick, you can create a new contact us page. It will be work 100 %.So we first learn how to add contact us pages with the help of the blogger widget. If this method does not work then you can follow the second one method.
Method-1
- Open Blogger.com and login their using your E-mail ID
- Select your Blog (Please ignore it if you create only one blog).
- Select layout option and click on Add A Widget option.
- There a pop-up window will be appearing.
- Select More Gadget then Contact Form.
- Click ok.
- Now click at corner save arrangement option.
- After refresh your browser you saw your contact page successfully attach from your blogger.
Method- 2
- Go to the Google Drive and login their using your Gmail account.
- Go to on My Drive then click on more option and Select Google Forms.
- then A new form will be appear. here fill your details according to your need (form name etc).
- Now Fill the question that you want to asked the sander (example : Name, email , user Comment etc) .
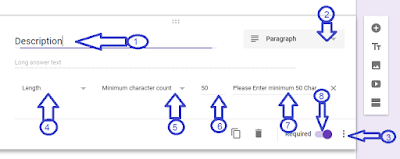
- Now Set the details according to your need (Example : length, character limit, error message etc).
- After finishing all set up click send button and select Embed html .
- Now copy the Code and paste it on your blogger page and publish .
- Now your Contact form is ready.











ConversionConversion EmoticonEmoticon